자바스크립트 Chart.JS 바로 전 그래프 데이터 없애기
- Javascript
- 2020. 3. 11.

차트 라이브러리 중 Chart.js가 있습니다.
라인, 막대, 원형 등 다양한 형태를 지원하고 심지어 이들이 합쳐진 그래프도 구현할 수 있도록 만든 자바스크립트 라이브러리입니다.
블로그에서 포스트를 보여줄 때 이해가 쉽도록 그림도 보여주고 싶은 욕구가 있어 Canvas로 직접 그래프를 만드는 작업을 했습니다. 데이터를 뽑고 Canvas 칸을 만들어 줄 긋고 범위에 맞도록 데이터 다시 가공... 많은 작업을 거쳐야 했습니다. 그런데 Chart 라이브러리를 적용해 봤더니 자동으로 다 알아서 해주더라고요.(허탈감과 함께 '이거다'하는 생각이 동시에 들었음).
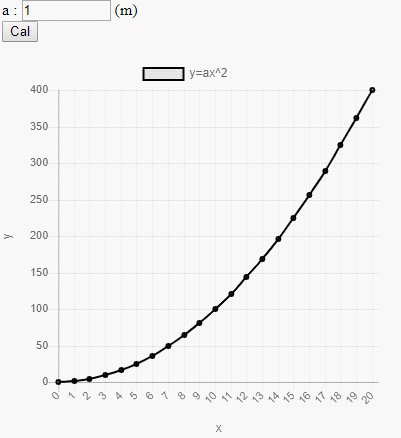
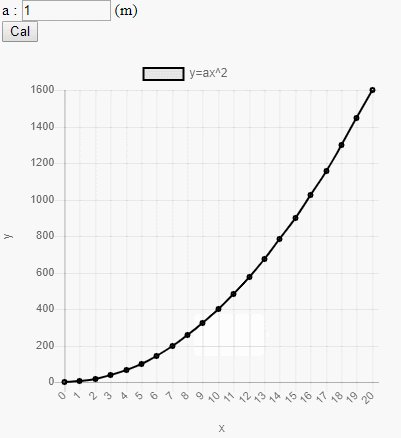
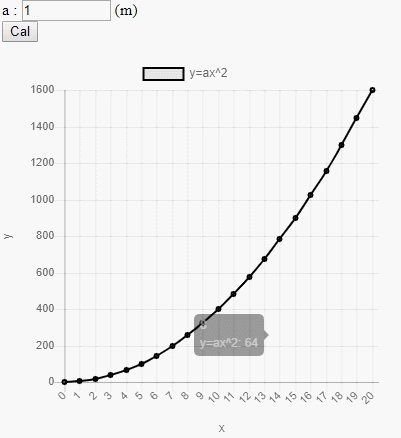
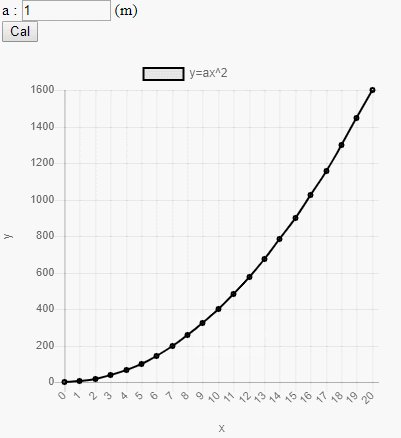
바로 전 포스트에서 Chart.js를 적용했었습니다. 라인(Line)타입의 그래프를 만들었는데 문제가 있었습니다. 예를 한번 보겠습니다. y=ax^2 이차함수에서 a 값을 4로 두고 Cal버튼을 누르면 그래프가 그려지고 커서를 그래프에 가져가면 그 값도 확인할 수 있습니다.
그런데 a값을 바꾸고 다시 Cal을 누르면 그래프가 다시 그려지고 커서로 값을 확인할려고 하면 갑자기 그래프가 a가 4일때 범위값으로 바뀌어 버립니다. 커서를 점으로 가져가면 다시 제대로 나타나는 현상이 발생했습니다.
구글 검색으로 원인을 확인했더니 먼저 실행된 데이터를 완전히 없애야 했습니다. 추가 버튼을 하나 더 만들어서 x, y값을 null로 만들고 그래프를 없앤(destrory) 후 그래프를 다시 그리는 방법으로 해결했습니다. 아래는 코드와 실행시 캡쳐 화면입니다.
|
<form name="myForm">
a : <input name="a" size="8" type="text" value="4" /> (m)<br>
<input id="graph" value="Cal" onclick="draw(document.myForm)" type="button"/>
<input id="gclear" type="button" value="clear" onclick="gclaer()"/><br>
</form>
<body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.6/Chart.bundle.min.js"></script>
</body>
<div style="width:40%;">
<canvas id="canvas" height="150" width="150"></canvas>
</div>
<script language="javascript">
var chart;
var x=[]; var y=[];
function draw(form) {
graphbtn = document.getElementById('graph');
graphbtn.disabled = 'disabled';
a = Number(form.a.value);
for(i=0;i<21;i++){
x[i] = i;
y[i] =a*Math.pow(x[i],2);
}
chart = new Chart(document.getElementById("canvas"), {
type: 'line',
data: {
labels: x,
datasets: [{
label: 'y=ax^2',
data: y,
borderColor: "black",//"rgba(255, 201, 14, 0.5)",
borderWidth: 2,
pointRadius: 2,
fill: false,
}]
},
options: {
scales: {
xAxes : [{
display: true,
scaleLabel: {
display: true,
labelString: 'x'
},
ticks: {
fontSize:11,
}
}],
yAxes : [{
display: true,
scaleLabel: {
display: true,
labelString: 'y'
},
ticks: {
fontSize:11,
}
}]
}
}
});
}
function gclaer() {
for(i=0;i<21;i++){
x[i] = null;
y[i] =null;
}
chart.update();
chart.destroy();
document.getElementById('graph').disabled=false;
}
</script>
|
cs |
'Javascript' 카테고리의 다른 글
| 자바스크립트 선형대수(Linear Algebra) 행렬계산 (0) | 2020.03.13 |
|---|---|
| 자바스크립트] Canvas Line 그리기 (1) | 2020.03.12 |
| 자바스크립트를 이용한 x,y 좌표그래프 그리기 [x,y graph drawing using javascript] (0) | 2020.03.11 |
| 로또번호 생성(자바스크립트) (8) | 2020.03.08 |
| Vscode에서 html을 chrome으로 실행하기 (0) | 2020.03.08 |